
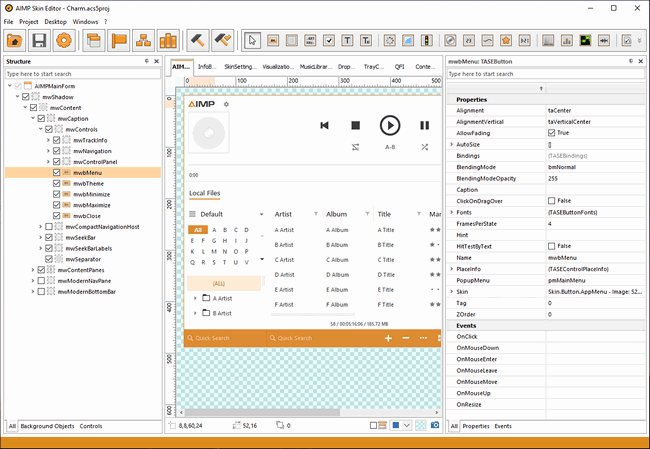
The skin editor’s fifth version boasts an upgraded UI design, supports the new Skin Engine, and provides many new features that facilitate working with skins.
Background
Workspace colors can now have transparency. In this case the skin editor displays a checkered background – as is customary in most graphic editors.
Simpler Navigation
The Object Inspector displayed for a selected element now has tabs that allow you to filter entries by their type – a property / an event.
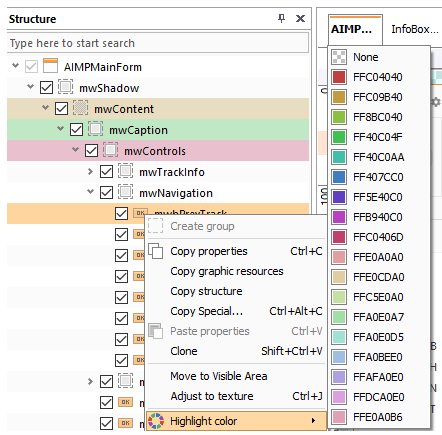
The Structure view also got an upgrade – a filter search box. To simplify navigation, the new editor enables you to choose highlight colors for entries:

Each skin project stores its own specific highlight settings – thus, different skins have independent highlight color sets.
Script Handlers
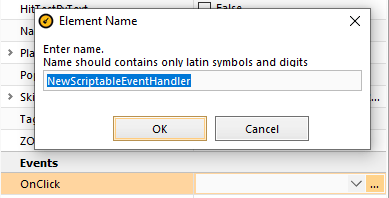
We simplified access to script handlers. When you require a hander to create or change something, you no longer need to access the custom provider manager. You can run the script editor right from the Object Inspector:

If an event was not assigned a handler, the editor will prompt you to create a new handler.
Copy / Paste
We redesigned the mechanics of how skin properties and structures use the clipboard when copied and pasted. The engine now keeps track of links between the copied elements and automatically renames pasted elements if the skin already contains elements with these names. When needed, the engine corrects binding links between the elements.
Then we enhanced the “clone” command. It is now based on the new Copy / Paste mechanism. It can clone whole containers together with their child elements. This applies to both background elements and controls.
Copy Special
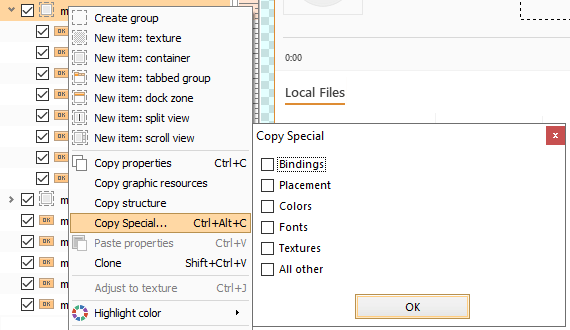
Along with the “Copy properties” and “Copy structure” commands that you had earlier, we added two more:

The fourth one – “Copy Special” – enables you to specify which property groups to copy to the clipboard, and which ones to ignore.
The “snapshot” feature

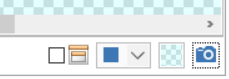
Look at the new “snapshot” button with a camera icon. It is at the bottom of the workspace, right next to control buttons. It captures the window within the editor and saves the screenshot as a PNG file. If the background is transparent, the feature saves the transparency value.
Resource Repository
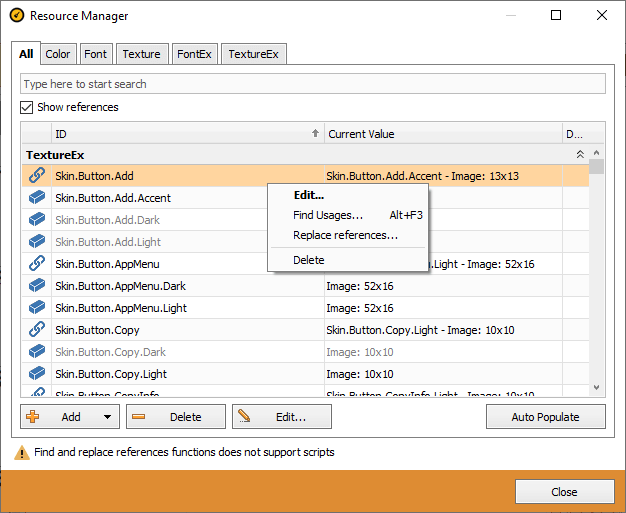
The resource repository also acquired new features:

The first upgrade involves links. The repository now tracks resource links and automatically highlights unused links in gray. The resource repository can also search for dependencies and replace resources.
Note that the replacement feature does not work with scripts, because they usually do not store resource IDs as whole strings. They usually calculate the IDs on the fly, making them hard to track.
The second upgrade is not as significant. You can choose to hide resources that are references to other resources and do not store data.
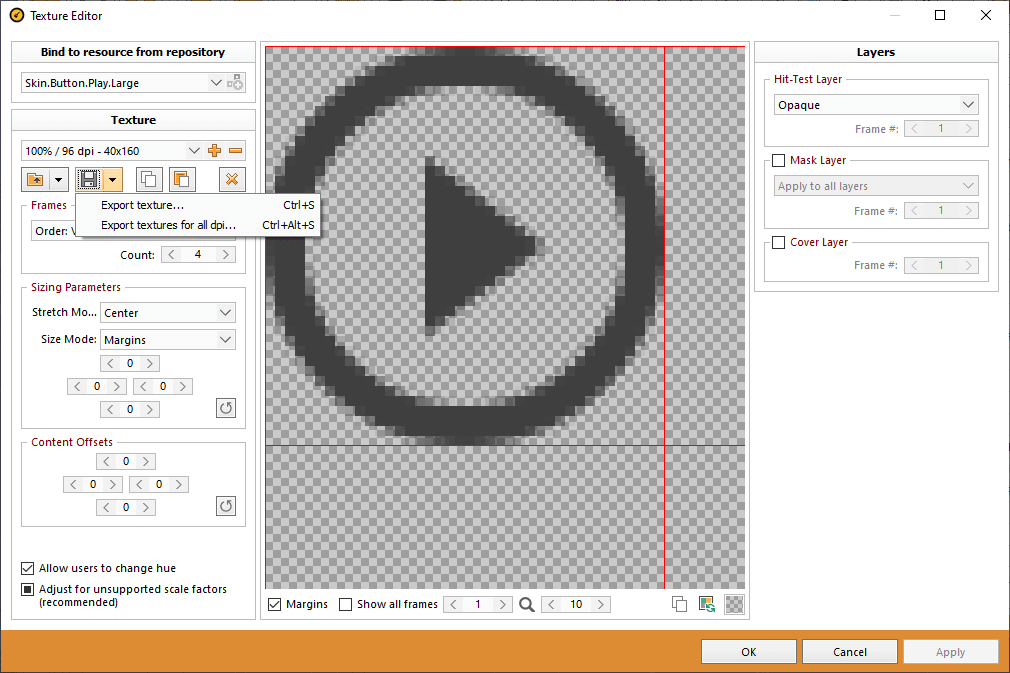
Texture Editor
The Texture Editor now offers the following new features:
- Image scaling support
- Ability to change the background color’s transparency
- Ability to copy the frame displayed in the preview area to the clipboard
- The forced PARGB to ARGB image conversion feature. It is useful if you need to import images from third-party graphic editors and are using clipboards that export pixels to PARGB instead of ARGB.
- Ability to import / export all texture resolutions at once.
Custom Provider Editor
The custom provider editor can combine providers in groups. This simplifies navigation if a skin contains a large provider list.
Help
The built-in help system also got an upgrade. Now it contains descriptions for all standard providers and their access points. We’ve also made sure to describe all fields and methods that are accessible to scripts.

Greetings and Regards:
Two very important features that are much needed in the skin editor are the ability to “undo” and return to the previous state, and the other is the ability to round the corners of the user interface windows, which is not available in the skin editor.
undo capability is very much needed in the design and develop speed of themes, and the lack of this feature greatly reduces the efficiency and speed of development of different themes and skins for the designer.
Another problem is the lack of the ability to round corners and sides in software windows, which is very useful for designing up-to-date and modern skins, and we hope that these two features will be added in new versions.
With many thanks and respect, Chiu
I afraid it to hard to implement now, because this feature was not designed on skin engine and skin editor core level.
You can create any form of window via the background texture.
Когда вийдет новая версия редактора скинов?
Примерно к выходу AIMP 5 Beta 2