Сегодня речь пойдет об изменениях в так называемых элементах управления, непосредственно с которыми взаимодействует пользователь.
Прошлые статьи по теме:
Если вы не читали предыдущую часть статьи про элементы управления – рекомендую сделать это сейчас – в ней рассматриваются новые возможности, сделанные на базовом уровне.
TASEAnimator
Новые свойства
- AnimationReversed – позволяет запустить анимацию в обратном порядке
Binding-клиент
- Возможность изменения значений свойств AnimationInterval / AnimationReversed
- Возможность изменения номера отображаемого кадра
Binding-провайдер
Провайдер содержит пока одну единственную точку доступа – AnimationFrameIndex. Как видно из названия, эта точка доступа указывает на номер отображаемого кадра текстуры.
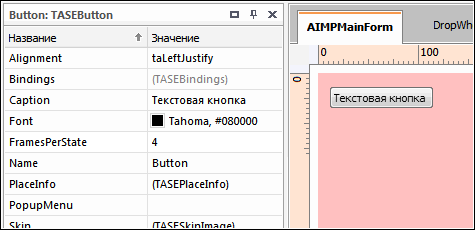
TASEButton
Появилась возможность создавать текстовые кнопки.

В старой версии, если кнопка имела текст, его приходилось писать поверх текстуры в графическом редакторе, а уже после вставлять в AIMP. Новый подход существенно упрощает работу при таком сценарии.
Вы помните, что элементы TASEButton и TASESwitch могут иметь несколько наборов кадров для отображения (переключение между наборами происходит через точку доступа State), если раньше количество кадров в наборе вычислялось автоматически, то теперь оно задается вручную с помощью нового свойства FramesPerState. Такой подход позволит выделить маску, “крышку” и хит-тест маску за пределы наборов и тем самым избежать дублирования кадров.
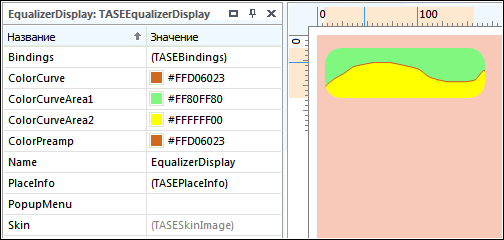
TASEEqualizerDisplay

Появилась возможность заливки нижней и верхней областей разными цветами
TASESpectrumDisplay
Хочу отдельно акцентировать внимание, что TASESpectrumDisplay является одним из тех элементов, что поддерживают отражение по вертикали и горизонтали. В связи с этими изменениями было убрано свойство Orientation.
Помимо этого было сделано:
- Возможность сегментации пик
- Максимально возможное количество столбцов увеличено до 256
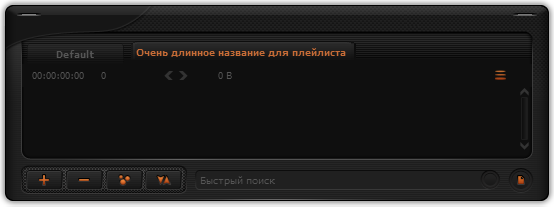
TASETabControl
TASETabControl – это бывший TASEPlaylistTabs, который был намертво привязан к менеджеру плейлистов. Теперь этот элемент, как и все остальные визуальные элементы, привязывается к источнику данных с помощью биндинга. Хочу заметить, что старые скины поднимаются без проблем – автоматический конвертер работает как часы.
- Появился отдельный набор шрифтов для подсвеченного (Hover) состояния вкладки
- Возможность автоматического расчета ширины вкладки:

Минимальное значение определяется текстурой, максимальное – дизайнером. Учтите, что максимальная ширина вкладки не должна быть больше видимой зоны TabControl-а, иначе при минимальном размере окна самая большая вкладка может просто не влезть.
Стоит заметить, что автоматический расчет ширины вкладки доступен только для горизонтального режима расположения вкладок.
TASESearchEdit
Так же, как и TASETabControl, TASESearchEdit получился путем отделения жестко зашитого поля для поиска от менеджера плейлистов. Новый элемент управления, так же, как таб-контрол, связывается с менеджером плейлистом посредством биндинга. Да, это означает, что теперь вы можете размещать в скине несколько полей ввода для “быстрого поиска”.
TASEPanel
Панель – весьма простой элемент управления, основной целью которого является возможность размещать на себе другие элементы управления.
По сути, это своеобразный TASELayoutContainer только расположенный не на уровне фоновых элементов, а на уровне элементов управления. Что это дает? У фоновых элементов и элементов управления есть несколько основных отличий:
- Фоновые элементы рисуются раньше, нежели элементы управления. В этой статье я использовал текстовую метку не по назначению, чтобы обойти это ограничение и задать текстуру всплывающей панели.
- Фоновые элементы позиционируются относительно своих соседей, тогда как элементы управления прикрепляются лишь к границам контейнера, на котором они лежат. Таким образом, если в первом скрытие элемента ведет к смещению соседних элементов, то во втором – никакого смещения не будет.
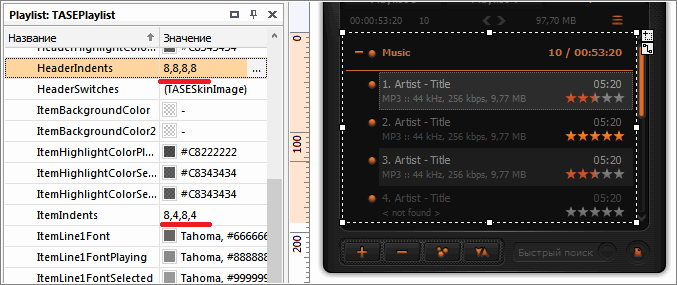
TASEPlaylist
Добавлены свойства для регулирования отступов от границы записи / заголовка группы до ее содержимого:

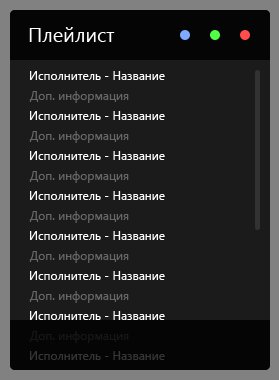
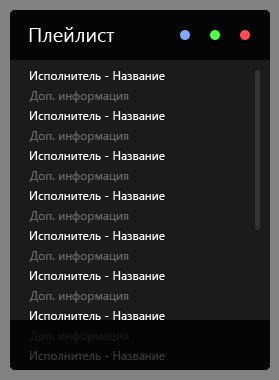
Добавлена возможность указать рабочую область для элемента плейлиста. Новое свойство позволит выделить область плейлиста, которая будет доступна пользователю для управления его содержимым, все остальное пространство, несмотря на то, что визуально оно видимо и доступно, считается элементом плейлиста невидимым:

Такой подход разнообразит визуальную составляющую плейлиста: теперь можно сделать навесные полупрозрачные панели или плавный переход контента в фон по краям элемента без ущерба для функциональности и юзабилити.
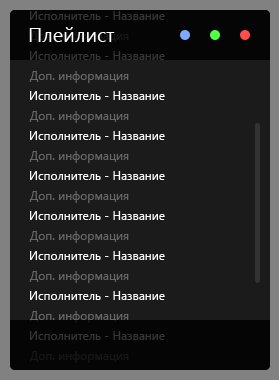
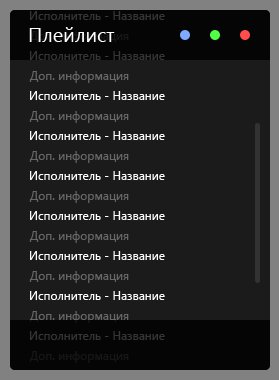
Весьма популярным вопросом на нашем форуме был вопрос о полупрозрачности плейлиста. На текущий момент плейлист не поддерживает полупрозрачность ни в каком виде. Дело в том что, плейлист весьма “тяжелый” элемент с огромным количеством текстовой информации, а вывод текста с “правильным” альфа-каналом (для поддержки полупрозрачности) – весьма трудоемкая операция.
Популярной задачей, для чего дизайнерам требовался полупрозрачный плейлист, была задача использовать в качестве фона плейлиста текстуру, чьи кадры можно переключать динамически с помощью биндинга или обложку альбома воспроизводимого трека. Исходя из такой постановки задачи, я сделал частичное решение. Итак, плейлист обзавелся новым свойством – ParentBackground.
Что оно делает? Как работает? Свойство позволяет плейлисту использовать фон предка в качестве своего фона:

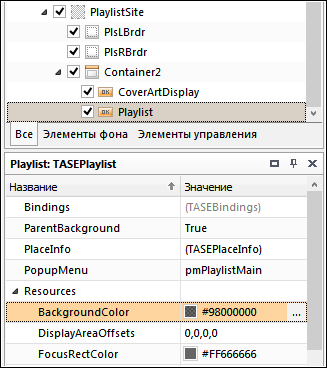
Под плейлист я положил TASECoverArtDisplay, а у самого плейлиста отключил фоновую текстуру и выставил полупрозрачный цвет фона:

Сфера использования этого свойства имеет одно ограничение – фон предка не должен быть полупрозрачным. Если вы попытаетесь использовать это свойство вместе с полупрозрачным фоном, то после отрисовки плейлист просто “отключит” полупрозрачность для своей области.
Круто! Особенно порадовала возможность изменять фон плейлиста, пусть даже без полупрозрачности (может это даже плюс, текст не будет теряться на прозрачном фоне).
Правда, не совсем понял про HeaderIndents и ItemIndents – правильно ли я понял, что эти свойства будут влиять на расстояния между строками в плейлисте?
Да, косвенно.
А реализовать расчёт ширины вертикальных вкладок можно будет, если размер их будет меняться с помощью SplitView?
Да, такая возможность будет.
Круто =)
Получается вкладки будут разной длины в зависимости от длины названия плейлиста?
Если это так, то сомневаюсь, что это будет хорошо выглядеть.
Да, именно так.
По моему это классно! к тому же это опционально
Спектрум на 256 полос: наконец я доведу до ума скин http://www.aimp.ru/index.php?do=catalog&rec_id=269
=)
Артём, несколько вопросов по TASEPanel:
1 Будет ли она иметь свою текстуру?
2 Будет ли возможность её позиционировать в редакторе, как и простые элементы (мышью, клавишами)?
3 Будет ли возможность её клонирования?
4 Планируется ли многостраничный вариант панели, по аналогии с группой?
–
Ещё вопрос по TASEAnimator: возможность выбора кадра означает лишь возможность смены фазы анимации, или на этом кадре аниматор можно будет остановить, т.е. использовать этот элемент как аналог TImageList с произвольным выбором кадра ?
–
Ну, и когда ж, примерно, всё это удовольствие мы сможем задействовать?
1. Да
2. Да
3. Ее самой, без дочерних элементов, да.
4. Нет, не планировал.
–
За остановку отвечает свойство Accessibility, если его выставить в False, то можно переключать кадры только вручную.
–
Закрытое тестирование начнется через месяц-два. Открытое, как я написал в заметке о планах на год – осенью
Хотелось бы уточнить по TASEAnimator:
1. Ныне за остановку анимации отвечает точка доступа Accessibility. Свойство Accessibility, которое можно выставить в True/False – переключает режим – авто/ручной? Будет и то и это?
2. В авторежиме можно ли будет отслеживать номер отображаемого кадра, для управления чем-либо ещё (самоостановкой, например)?
3. AnimationInterval останется на нынешнем 15-ти миллисекундном уровне, или будет доступен и мелкий шаг?
4. В ручном режиме вращение задаётся простой сменой номера кадра? В таком случае отдельный реверс не нужен, просто меняем направление прироста. Но автоматизация этого процесса подразумевает наличие счётчика, с “открытым входом” и источника входных импульсов, желательно мелкого интервала. Будет ли и это, или автоматизация ручного режима не предусматривалась вовсе?
1. Естественно, если Accessibility = False – режим ручной
2. Да
3. 15 мс – это 60 кадров в секунду. Имхо, нет смысла делать еще быстрее.
4. Будет можно
Согласен, что 60 кадров достаточно. Но я имел ввиду, что ныне интервал доступен лишь пакетами по 15 милисекунд. Создаётся ошибочное представление, будто можно выставить и 5, и 10 (или 20 и 30), и что между ними будет какая-то разница. Будет ли этот пакетный интервал реализован пакетами меньшего интервала? В любом случае не лишним было бы эту особенность “озвучить” – в справке ли, либо хинтом (или ещё как).
в этом плане да, но более точный таймер будет кушать куда больше ресурсов
Спасибо порадовал! теперь обложки будут ещё удобнее и интереснее
Будут-ли скрипты для анимации,то-есть пишется номер кадра и через запятую его длительность далее какой нибудь разделитель или новая строка и опять номер кадра и т.д.
Вот пример,как это пишется в cursor xp:
1,500
2-5,20
6,2000
7-9,30
2-5,10
2-5,30
10,1000
2-5,30
2-5,40
2-5,50
10,1000
2-5,100
Нет, скрипты позволяют управлять только свойствами объектов. Анимация у нас делается несколько другим образом (см. TASEAnimator)
Доброго времени суток.
Вопрос:
Планируется ли в настройках связей сервис Action связывать с двумя и более объектами? Например: открытие какого-нибудь окна и переключение состояния какого-либо пользовательского провайдера.
Нет, пока такое не планируется.