Вслед за анонсом AIMP v4.50, я хотел бы рассмотреть изменения, что были сделаны в скин-движке и редакторе.
Skin Editor
Редакторы свойств
Все редакторы свойств элементов обзавелись кнопкой “применить”, позволяющей применить изменения к редактируемому свойству без закрытия диалога. Это позволит подстраивать значения быстрее и удобнее – без переоктрытия редактора.
Улучшение редактора картинок для меню
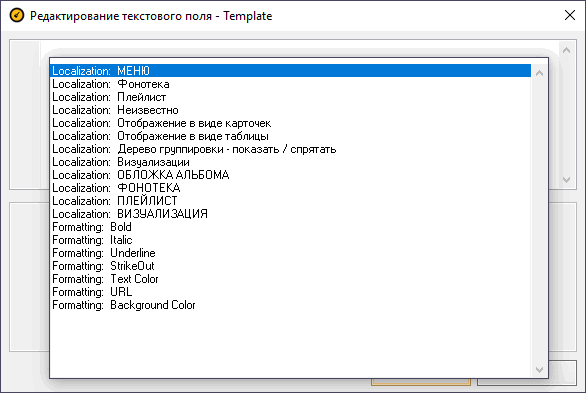
По многочисленным просьбам дизайнеров, в редакторе появились подписи для каждой из картинок меню, объясняющие где и в каком значении используется та или иная картинка:

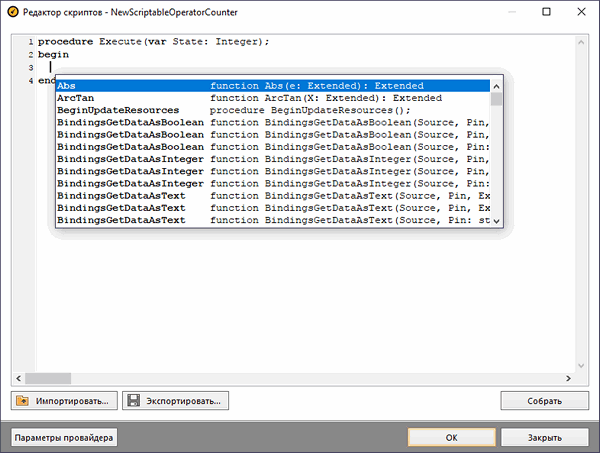
Редактор скриптов
Редактор скриптов обзавелся функцией быстрого ввода доступных команд:
Это окошко вызывается по сочетанию Ctrl+Space и содержит все доступные для скриптов функции.
Редактор текстовых полей
Так же, как и редактор скриптов, редактор текстовых полей получил расширение в виде быстрого ввода макросов и тегов форматирования (там, где они поддерживаются):

Обратите внимание, что в подсказках отображаются не сами макросы, а их значения. Это существенно упрощает ввод и навигацию по ним.
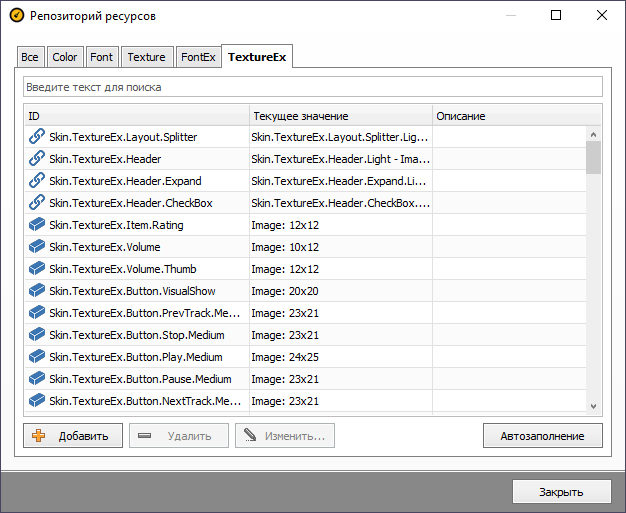
Репозиторий ресурсов
Менеджер ресурсов, пожалуй, второе по значимости нововведение в скин-движке v4.50.

Ценность менеджера заключается в том, что каждый ресурс теперь может быть представлен в одном экземпляре, а использоваться хоть в сотне элементов. За счет этого достигается оптимизация расхода оперативной памяти, уменьшение размера самого скина, а так же упрощение работы с его ресурсами.
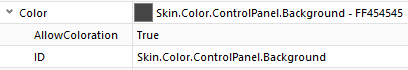
Ресурс на стороне элемента скина может хранить значение как непосредственно в себе, так и ссылаться на ресурс в менеджере по ID:

Второй ценностью, является возможность динамической смены текстур у элементов – больше не нужно создавать клоны одних и тех же элементов, чтобы назначить им разные текстуры или шрифты.
Именно благодаря менеджеру ресурсов, появилась возможность объединить скины Bliss и Dark Bliss в один – Bliss 4K, где переход с темного на светлый осуществляется одной кнопкой.
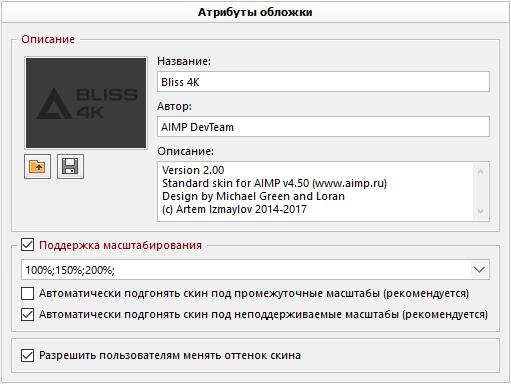
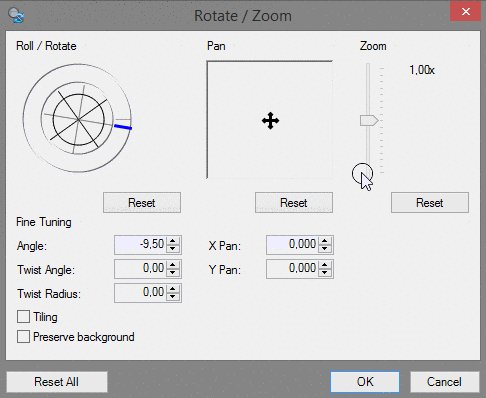
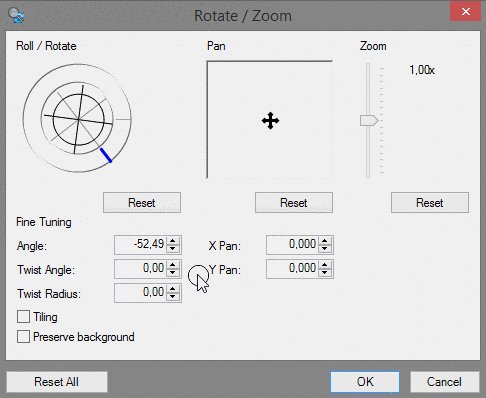
Настройка поддержки масштабирования
Несмотря на то, что анонс 4.50 состоялся не так давно, почти сразу прозвучал вопрос: обязательно ли скины v4.50 должны поддерживать масштабирование? Нет, не обязательно. Это все настраивается:

В случае, если скин не поддерживает масштабирование, он будет размываться, как и раньше.
Давайте поподробнее остановимся на доступных опциях: “Автоподгон под промежуточные масштабы” говорит движку о том, может ли он эмулировать масштабирование для промежуточных между поддерживаемыми масштабов. Например, в Bliss 4K нет явной поддержки 125%, галочка снята – это означает, что движок не будет растягивать скин на 125%, а возьмет за основу ближайший из поддерживаемых масштабов – 100%. То же самое касается и второй опции – только она действует для масштабов, которые выходят за пределы поддерживаемых. В нашем примере, движок включит эмуляцию для масштабов более 200%.
(c) aimp.ru
Skin Engine
Несомненно, основными нововведениями в движке стали поддержка масштабирования и репозиторий ресурсов. Однако, помимо этого было введено множество других, более мелких улучшений. Итак, обо всем по порядку.
Элементы фона
TASELayoutScrollView
Новый элемент фона, реализует прокрутку дочерних элементов управления, что не помещаются в отведенную для них зону.
TASELayoutTabbedGroup
Многостраничная группа получила новый вид анимации – PageSlide.

Главное отличие новой анимации от других из категории Slide – нижний и верхний слои могут двигаться независимо друг от друга, а так же изменять свою прозрачность.
Элементы управления
Общее
У всех элементов управления появились новые события: OnClick, OnMouseEnter и OnMouseExit, обработчиком которых можно назначить новый скриптовой провайдер – ScriptableEventHandler.
TASEBlurredGlass
Появилась возможность задать цвет в качестве дополнительной подложки.
TASEButton
Новая точка доступа ActionOnLongClick. Поведение у нее схоже с ActionOnHold, однако срабатывает только один раз за “удержание”.
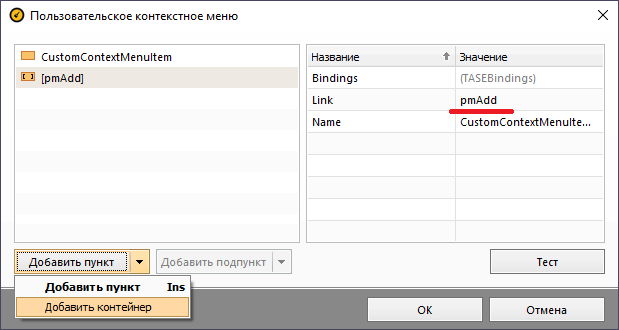
TASEContextMenu
На уровне провайдера пользовательского контекстного меню появилась возможность вставки других меню. Это достигается с помощью специального пункта меню – контейнера:
TASEGauge / TASESliderHorizontal / TASESliderVertical
Для заливки полосы прогресса у этих элементов теперь можно использовать вместо текстур обычный цвет.
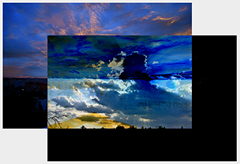
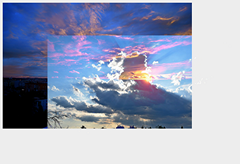
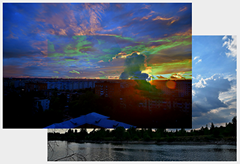
TASECoverArtDisplay
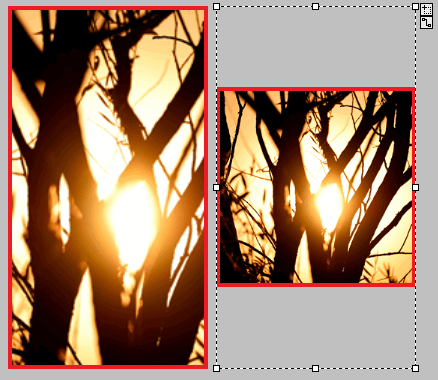
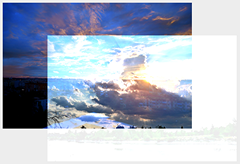
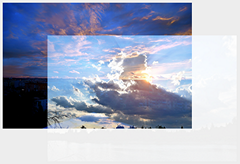
Новая опция AutoAdjustContentBounds позволит подогнать визуальные границы CoverArt-дисплея под пропорции используемой картинки.
Простой пример: моя текстура имеет 4-х пиксельную красную рамку, дисплей растянут по высоте. До этого, обложка альбома масштабировалась так, чтобы заполнить все отведенное для нее пространство в элементе:

Слева приведено изображение с выключенной опцией, справа – с включенной. Обратите внимание, что в примере справа истинные размеры дисплея остались прежние – поменялись только визуальное представление.
TASEPanel
Новое свойство HitTestByChildren позволяет элементу управления генерировать хит-тест маску динамически – по расположенным в нем другим элементам управления. Проще говоря, если опция включена – панель будет прозрачной для мыши там, где нет дочерних элементов управления.
TASESliderMasked
Слайдер теперь использует более интеллектуальный расчет целевой позиции, как в Paint.NET:

В случае, когда вы крутите слайдер и курсор мыши не попадает в его зону – движок вычисляет по прямой между курсором мыши и центром элемента управления ближайший с внешней стороны ненулевой пиксель хит-тест маски, и берет его в качестве целевого значения.
Помимо этого, появилась поддержка зеркалирования – свойства FlipVertically и FlipHorizontally. Эти опции будут наиболее полезны при расшаривании текстур с помощью репозитория ресурсов.
TASESpectrumDisplay / TASESpectrogramDisplay
Теперь полноценно поддерживают полупрозрачность.
TASETabControl
- Возможность не скрывать не полностью видимые вкладки
- Возможность прямого биндинга с TASELayoutTabbedGroup
- Новый режим отображения – Fill The Width – размер вкладок высчитывается автоматически так, чтобы заполнить все отведенное для них пространство (опционально)
TASETextDisplay
- Возможность задать фон в виде цвета, а не текстуры
- Поддержка отступов, что задаются на уровне свойства Skin
TASETextDisplayEx
Представляет собой расширенный, более функциональный вариант элемента TASETextDisplay:
- Поддержка многострочного текста
- Поддержка автоматического расчета ширины / высоты по содержимому
- Поддержка форматирования на основе BB-кодов.
На текущий момент поддерживаются: b, i, u, s, color, backcolor, url
Обратите внимание, что элемент весьма “тяжелый” и сделан в виде отдельного элемента специально – не стоит его использовать там, где не нужно.
Настройки смешивания
На уровне элементов фона появилось новое свойство – BlendingMode, оно определяет алгоритм смешивания содержимого элемента с фоном. Как и эффект размытия, “смешивание” происходит в нескольких потоках.
На текущий момент поддерживаются следующие режимы:

Normal

Additional

Multiply

Screen

Overlay

Substract

Difference

Divide

Lighten

Darken
Скрипты
Новые функции:
- Min / Max
- Self – функция возвращает ссылку на провайдер, которому этот скрипт принадлежит
Функции по работе c цветовыми пространствами:
- ColorToHSL / HSLToColor
- ColorToHSV / HSVToColor
Функции по работе с ресурсами:
- FindResource – функция возвращает ресурс из репозитория по его ID
- BeginUpdateResources / EndUpdateResource – функции управляют блокировкой рассылки уведомлений об изменениях в репозитории ресурсов.
Функции для упрощенной работы с биндингом:
- BindingsGetDataAsBoolean
- BindingsGetDataAsInteger
- BindingsGetDataAsText
* * *
Публичное бета-тестирование начнется вместе с плеером – 8 августа 2017 года.

Очень круто!
Извиняюсь за мою нудную тему с прозрачностью, но возможно ли в Skin Textures прописать так что – бы фон имел прозрачность, либо основной рабочий стол ?)
Можно в качестве фона окна положить обои рабочего стола, но это не будет полноценной прозрачностью
хотя если виджет с плейлистом создать)
ну, так будет скудновато, просто в машине без спектра не так динамично,(живые обои спектр), АИМП в автомагнитоле лучшее (без преувеличения)! за свою функциональность и кастомизацию, но к сожалению не хватает эстэтического удовольствия)
хочется что бы плэй лист был на виду и на фоне играла волна, но пока вынужднен иногда заскакивать в плейлист и обратно возвращяться на раб стол, что-бы видно волну было
Нет, я не заставляю конечно)) просто блин горит, и преобладает желание жить сейчас)) сам бы даже помог, правда я еще 0 и учусь на втором курсе (Информационные Технологии) заочно, но мозгов нет а желание есть
Вы говорите про мобильную версию? Когда мобильная будет официально поддерживать CarPC и Android TV – в ней будут визуализации, а на телефоне это ни к чему.
да я же не прошу сразу визуализации) просто прошу прозрачность как возможность для скинов и все
Извиняюсь за мою нудную тему с прозрачностью, но возможно ли в Skin Textures прописать так что — бы фон имел прозрачность, либо основной рабочий стол ?)
Простите за мой тошнотворный оффтоп с прозрачностью, но можно ли в скин текстшур прописать так, чтобы рабочий стол имел прозрачность или только обои рабочего стола?
Можно.